本文共 6402 字,大约阅读时间需要 21 分钟。
uni-app
写下博客主要用来分享知识内容,便于自我复习和总结。 如有错误之处,望各位指出。
网络请求
对于发送请求,在uni中可以调用uni.request方法进行请求网络请求。
发送请求演示:
相信各位简单一看就知道该怎么用了。如果各位对这部分已经很熟悉了,就可以忽略以下所有内容了。
对于笔者而言,之前在实习时,因为整个项目已经部署在服务器,或者是调用和我对接的后端同事的数据库,所以在工作中只需要去调用接口,专注于处理页面问题即可。但是,我们平常在学习中,也想模拟这些功能该怎么办?
如果各位能够学习spring相关内容,让自己有能力配置好相关内容,那就可以自己配置。
在这里提供一种解决方案:
首先,我们使用phpstudy软件,主要用来运行数据库。简单介绍一下:这个软件提供了Apache、MySQL、数据库等多种软件,而且也不需要我们再手动配置一些复杂内容,我们只需要下载即可,十分照顾小白程序员,比如我。
 可以去官网下载:
可以去官网下载: 下载好了之后,按需下载软件。
在这里我们下载SQL_Front , MySQL5.x版本(笔者亲测,使用8.x MySQL版本会报错)。 在这里友情提醒,如果在使用这个软件之前安装过MySQL服务,在软件里应该是打不开MySQL服务的,也就打不开数据库。笔者也遇到了这个问题,主要解决方法就是将本地之前的MySQL服务全部清除,并清除注册表。参考文章:。如有其他问题,百度查阅~
在这里友情提醒,如果在使用这个软件之前安装过MySQL服务,在软件里应该是打不开MySQL服务的,也就打不开数据库。笔者也遇到了这个问题,主要解决方法就是将本地之前的MySQL服务全部清除,并清除注册表。参考文章:。如有其他问题,百度查阅~ 数据库
如果各位没接触过数据库,有机会的话,建议学一下数据库 SQL的基本操作。(笔者也会考虑近期开始写数据库专栏)。那么在本文里,具体的一些使用和用法 就不赘述了,如果各位没有数据库基础,可以先根据步骤来做。
当我们一切准备就绪,就去启动MySQL。

然后打开数据库工具,选择SQL_Front,再直接选择localhost链接进入即可。
 新建数据库:右键localhost -> 新建 -> 数据库
新建数据库:右键localhost -> 新建 -> 数据库 
 建好之后,进入数据库,在右侧空白处右键 -> 新建 -> 表格。
建好之后,进入数据库,在右侧空白处右键 -> 新建 -> 表格。  双击进入test(对象浏览器),右键字段空白处,可以新建字段。(大家可以随便建一些,注意修改名称、类型、字段长度 和 是否能为空值)
双击进入test(对象浏览器),右键字段空白处,可以新建字段。(大家可以随便建一些,注意修改名称、类型、字段长度 和 是否能为空值) 我这里将id作为主索引,并且根据新建内容递增。
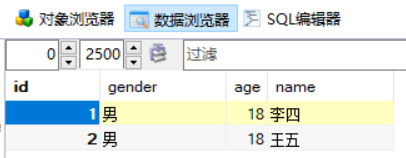
 建好之后,在数据浏览器中可以看到存在当前表格中的数据。我们可以直接修改已经创建出的数据。
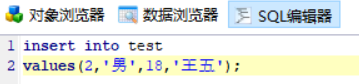
建好之后,在数据浏览器中可以看到存在当前表格中的数据。我们可以直接修改已经创建出的数据。  如果想新建数据,一种办法是去SQL编辑器中新建即可。
如果想新建数据,一种办法是去SQL编辑器中新建即可。 insert into testvalues(2,'男',18,'王五');


存储好了之后,接下来的问题就是该如何写接口。
测试接口
在这里,如果没下载node.js的话,先去下载个node.js。推荐安装教程:
然后 关注我并下载我上传的资源:,就可以测试接下来的内容了。
(这部分内容主要是用来测试,正常情况的项目中 大部分还是前后端分离,写接口大多用SpringBoot写API接口。不过通过以下内容的学习,我们只用前端知识也可以进行类似的工作了~)
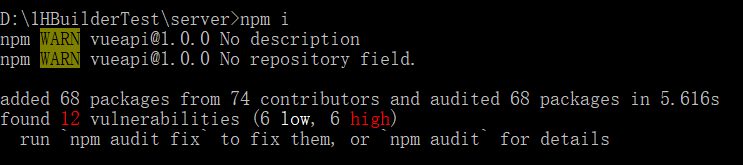
首先,下载好资源后,打开命令行,使用npm i
 然后 输入:
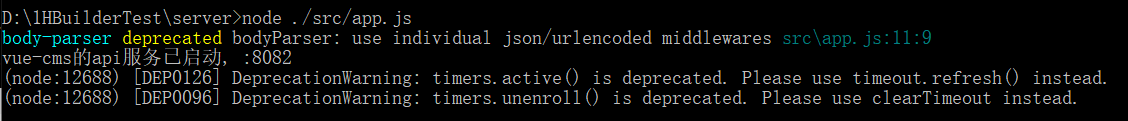
然后 输入:node ./src/app.js  此时服务已经启动。其他提示是因为用法过时,不过暂时还是能用的。
此时服务已经启动。其他提示是因为用法过时,不过暂时还是能用的。 在这里可能会出现错误,首先上述资源中已经设置数据库和表名均为test,如果名称不同则会因找不到数据库报错。其次,我设置的端口是3306,端口不同也会报错。端口的调整写在下面了。
除此以外,笔者因为环境之类的早已配置好,所以不知道也不记得 这里还可能会出现什么错误,导致运行失败,所以如果遇到什么问题,各位百度查查看吧
具体文件的内容,我们等会再说,我们先来看看是不是已经成功了:
数据库内容:
(注意数据库名和表名,上述资源里设置的数据库名和表名都为test,之后再说怎么修改)
代码内容:
详情页
我们现在点击按钮:
 至此,测试成功。
至此,测试成功。 补充:如果使用微信小程序,有可能会失败。它可能是因为以下选项👇,我们把它打开即可。

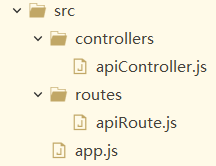
server里的文件
接下来看看server里面的这几个文件。
 app.js
app.js 只要是通过phpstudy安装的sql数据库,默认的帐号密码应该是 root 和 root 。
我们可以在这里调整和查看:

 对于端口,笔者的端口是3306,不过应该也可以调整。
对于端口,笔者的端口是3306,不过应该也可以调整。 
 在app.js中,需要修改的也就是这部分内容👇(帐号,密码,端口号,数据库名)
在app.js中,需要修改的也就是这部分内容👇(帐号,密码,端口号,数据库名)  对于其他的内容,笔者也不是太懂,暂不做修改。
对于其他的内容,笔者也不是太懂,暂不做修改。 需要提醒,路由规则主要是在这里配置的,包括我们服务的端口号:
 apiRoute
apiRoute apiRoute就是配置路由规则,我们在页面中如何配置路径,就是在这里决定的。
第二个参数是apiController中暴露出来的方法,也就是说在这里,我们通过这个路径去完成指定工作。

 apiController
apiController 在apiController里,我们暴露出test方法,之后可以根据具体需求改变名称。(不要忘记也要修改apiRoute里的名称)
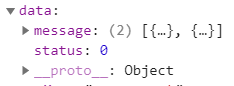
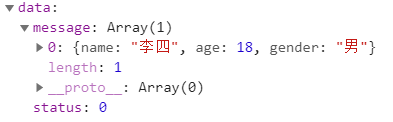
 对于这里的resObj,它将用作接口在页面中显示的信息,从输出结果可以看到data里有message和status。
对于这里的resObj,它将用作接口在页面中显示的信息,从输出结果可以看到data里有message和status。  根据笔者经验,通常这部分内容会根据项目需求作一些规范,比如,在这里status的0和1表示接口返回成功或失败,在项目中也有可能直接指定true和false表示成功或失败,又或者直接返回404等错误信息,所以这部分也会按需改变。
根据笔者经验,通常这部分内容会根据项目需求作一些规范,比如,在这里status的0和1表示接口返回成功或失败,在项目中也有可能直接指定true和false表示成功或失败,又或者直接返回404等错误信息,所以这部分也会按需改变。 所以下面的resObj的内容都可能会发生改变。
除此以外,最关键的修改部分就是sql语句了。在这里就不聊sql语句了。

get传参
以上内容就是简单的一种请求,如果我们要传参查询满足条件的数据,该怎么做?
route.get('/api/getnew/:newid', apiCtrl.getnew) exports.getnew = (req, res) => { let resObj = { status: successState, message: '' } // 1.0 获取参数值 let newid = req.params.newid // 2.0 执行查询操作 let sql = 'select name,age,gender from test where id=' + newid // let sql = `select name,age,gender from test where id=${newid}` req.db.driver.execQuery(sql, (err, data) => { // 3.0 判断是否异常 if (err) { resObj.status = fialState resObj.message = err.message res.end(JSON.stringify(resObj)) return } // 4.0 获取数据成功 resObj.message = data res.end(JSON.stringify(resObj)) })} uni.request({ url: 'http://localhost:8082/api/getnew/1', success(res){ console.log(res) }}) 

data(){ return{ id: 1 }},methods:{ sendGet(){ uni.request({ url: 'http://localhost:8082/api/getnew/'+this.id, success(res){ console.log(res) } }) }} request请求 封装
因为我们在项目中,肯定不止要用一个接口,每次都反复写uni.request显然不方便,而且现在本地8082端口测试,如果后续真的需要改从服务器上获取,那可要找到并修改所有内容,显然不合适。
所以我们需要自己封装request请求,并能够适配传参数或者修改 get post。
我们可以这么做,在项目根目录下,建立utils文件夹,存放api.js:
 api.js:
api.js: const BASE_URL = 'http://localhost:8082'export const myRequest = (options)=>{ return new Promise((resolve,reject)=>{ uni.request({ url: BASE_URL+options.url, method: options.method || 'GET', data: options.data || { }, success: (res) => { if(res.data.status !== 0){ return uni.showToast({ title: '获取数据失败' }) } resolve(res) }, fail: (err)=>{ uni.showToast({ title: '请求接口失败' }) reject(err) } }) })} 因为很多组件都会用它,那我们就在main.js中为它全局注册:
import { myRequest } from './utils/api.js'Vue.prototype.$myRequest = myRequest 使用:
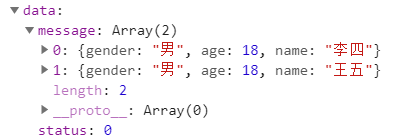
methods:{ async sendGet(){ const res = await this.$myRequest({ url: '/api/test' }) console.log(res); }} 效果:依然可以获取信息

基础:增删改
在这里简单介绍一下增删改,更多的sql查询就不在这里赘述了。
增
在这里我们用POST请求,可以传更多参数。
methods:{ async sendGet(){ const res = await this.$myRequest({ url: '/api/choice', method: 'POST', data: { name: '测试', age: 18 } }) console.log(res); }} 在apiRoute里添加路径
route.post('/api/choice', apiCtrl.choice) 在apiController里
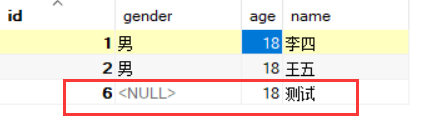
exports.choice = (req, res) => { let resObj = { status: successState, message: '' } // 提交过来的数据 var info = req.body; var sql = "insert into test (name, age) values(?,?)" req.db.driver.execQuery(sql, [info.name,info.age], (err, data) => { if (err) { resObj.status = fialState resObj.message = err.message res.end(JSON.stringify(resObj)) } else { resObj.message = '成功!' res.end(JSON.stringify(resObj)) } });} 
删
methods:{ async sendGet(){ const res = await this.$myRequest({ url: '/api/delPerson/6', }) console.log(res); }} route.get('/api/delPerson/:id', apiCtrl.delPerson) exports.delPerson = (req, res) => { // 代表返回的数据结构 let resObj = { status: successState, message: '' } var id = req.params.id; var sql = 'delete from test where id=' + id; req.db.driver.execQuery(sql, (err, data) => { if (err) { resObj.status = fialState resObj.message = err.message res.end(JSON.stringify(resObj)) } else { resObj.message = '删除成功' res.end(JSON.stringify(resObj)) } });} 刚才新建的id为6的测试,已经被删除

改
methods:{ async sendGet(){ const res = await this.$myRequest({ url: '/api/updatePerson', method: 'POST', data:{ name: '测试', id: 1 } }) console.log(res); }} route.post('/api/updatePerson', apiCtrl.updatePerson) exports.updatePerson = (req, res) => { // 代表返回的数据结构 let resObj = { status: successState, message: '' } var info = req.body; var sql = `update test set name = ? where id = ?` req.db.driver.execQuery(sql, [info.name,info.id], (err, data) => { if (err) { resObj.status = fialState resObj.message = err.message res.end(JSON.stringify(resObj)) } else { resObj.message = '成功!' res.end(JSON.stringify(resObj)) } });} 
以上就是所有的基本内容,更复杂的查询条件只需要修改SQL语句即可。
转载地址:http://vmyki.baihongyu.com/